function enqueue_scripts()
{
// 反注册
wp_deregister_style('font-awesome');
wp_deregister_script('jquery');
// 注册
wp_enqueue_style('bootstrap', get_template_directory_uri() . '/bootstrap/css/bootstrap.min.css');
wp_enqueue_script('jquery', get_template_directory_uri() . '/js/jquery.min.js');
wp_enqueue_script('bootstrap', get_template_directory_uri() . '/bootstrap/js/bootstrap.min.js', ['jquery']);
wp_enqueue_script('main', get_template_directory_uri() . '/js/main.js', false, false, true);
}
add_action('wp_enqueue_scripts', 'enqueue_scripts');
作者归档:admin
linux 安装 mono 开发环境
1 Add the Mono repository to your system
The package repository hosts the packages you need, add it with the following commands.
Ubuntu 18.04
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF
echo "deb https://download.mono-project.com/repo/ubuntu stable-bionic main" | sudo tee /etc/apt/sources.list.d/mono-official-stable.list
sudo apt update
Ubuntu 16.04
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831EF
echo "deb http://download.mono-project.com/repo/ubuntu xenial main" | sudo tee /etc/apt/sources.list.d/mono-official.list
sudo apt-get update
wordpress 删除多余代码,加速前端加载
function clean_head()
{
// remove the links to the extra feeds such as category feeds
remove_action('wp_head', 'feed_links_extra', 3);
// remove REST API link tag
remove_action('wp_head', 'rest_output_link_wp_head');
// remove the link to the Really Simple Discovery service endpoint
remove_action('wp_head', 'rsd_link');
// remove the link to the Windows Live Writer manifest file
remove_action('wp_head', 'wlwmanifest_link');
// remove rel=canonical for singular queries
remove_action('wp_head', 'rel_canonical');
// remove relational links for the posts adjacent to the current post for single post pages
remove_action('wp_head', 'adjacent_posts_rel_link_wp_head', 10);
// remove shortlink
remove_action('wp_head', 'wp_shortlink_wp_head');
// remove oEmbed
remove_action('wp_head', 'wp_oembed_add_discovery_links');
remove_action('wp_head', 'wp_oembed_add_host_js');
// 移除 wordpress 信息,防止被恶意扫描
remove_action('wp_head', 'wp_generator');
// 移除cdn预读
remove_action('wp_head', 'wp_resource_hints', 2);
// 移除emoji
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('wp_print_styles', 'print_emoji_styles');
}
add_action('after_setup_theme', 'clean_head');
ubuntu 中利用 docker 搭建 php + oracle 开发环境
利用 docker 部署 oracle 11g
拉取镜像
docker pull sath89/oracle-xe-11g
创建实例
docker run -d --restart always -p 8080:8080 -p 1521:1521 -v /etc/localtime:/etc/localtime:ro -v /my/oracle/data:/u01/app/oracle sath89/oracle-xe-11g
<!–more–>
时间同步的参数详见: <http://jerry.red/453/docker-容器与宿主机时间不同步的解决办法>
连接信息
Connect database with following setting:
hostname: localhost
port: 1521
sid: xe
username: system
password: oracle
Password for SYS & SYSTEM:
oracle
Connect to Oracle Application Express web management console with following settings:
http://localhost:8080/apex
workspace: INTERNAL
user: ADMIN
password: oracle
镜像详情:<https://hub.docker.com/r/sath89/oracle-xe-11g/>,利用 daocloud.io 可加速拉取镜像。
安装 Oracle Instant Client
Install RPMs
- Download the Oracle Instantclient RPM files from http://www.oracle.com/technetwork/database/features/instant-client/index-097480.html. Everyone needs either "Basic" or "Basic lite", and most users will want "SQL*Plus" and the "SDK".
-
Convert these .rpm files into .deb packages and install using "alien" ("sudo apt-get install alien" if you don’t have it).
-
For example, for version 12.1.0.2.0-1 for Linux x86_64 (64-bit):
alien -i oracle-instantclient12.1-basic-12.1.0.2.0-1.x86_64.rpm
alien -i oracle-instantclient12.1-sqlplus-12.1.0.2.0-1.x86_64.rpm
alien -i oracle-instantclient12.1-devel-12.1.0.2.0-1.x86_64.rpm
- Test your Instantclient install by using "sqlplus" or "sqlplus64" to connect to your database:
sqlplus system/oracle@//localhost:1521/xe
If you execute sqlplus and get "sqlplus: command not found", see the section below about adding the ORACLE_HOME variable.
If sqlplus complains of a missing libsqlplus.so file, follow the steps in the section "Integrate Oracle Libraries" below.
If sqlplus complains of a missing libaio.so.1 file, run
sudo apt-get install libaio1
or, if you’re installing the 32 bit instant client on 64 bit,
sudo apt-get install libaio1:i386
Integrate Oracle Libraries
If oracle applications, such as sqlplus, are complaining about missing libraries, you can add it to the system library list create a new file as follows:
sudo vi /etc/ld.so.conf.d/oracle.conf && sudo chmod o+r /etc/ld.so.conf.d/oracle.conf
and add the oracle library path as the first line. For example,
/usr/lib/oracle/12.1/client64/lib/
Then run ldconfig:
sudo ldconfig
ORACLE_HOME
Many Oracle database applications look for Oracle software in the location specified in the environment variable ‘ORACLE_HOME’.
Typical workstations will only have one Oracle install, and will want to define this variable in a system-wide location.
sudo vi /etc/profile.d/oracle.sh && sudo chmod o+r /etc/profile.d/oracle.sh
Add the following:
export ORACLE_HOME=/usr/lib/oracle/12.1/client64
Alternatively, each user can define this in their ~/.bash_profile
Note: From Ubuntu 11.04 (confirmed in 11.04 and 14.04) sqlplus was not recognized as a command unless the following line was also included in the oracle.sh file:
export PATH=$PATH:$ORACLE_HOME/bin
更多详情:<https://help.ubuntu.com/community/Oracle%20Instant%20Client>
安装 php 扩展
linux下安装markdown编辑器Typora
# or run:
# sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys BA300B7755AFCFAE
wget -qO - https://typora.io/linux/public-key.asc | sudo apt-key add -
# add Typora's repository
sudo add-apt-repository 'deb https://typora.io/linux ./'
sudo apt-get update
# install typora
sudo apt-get install typora
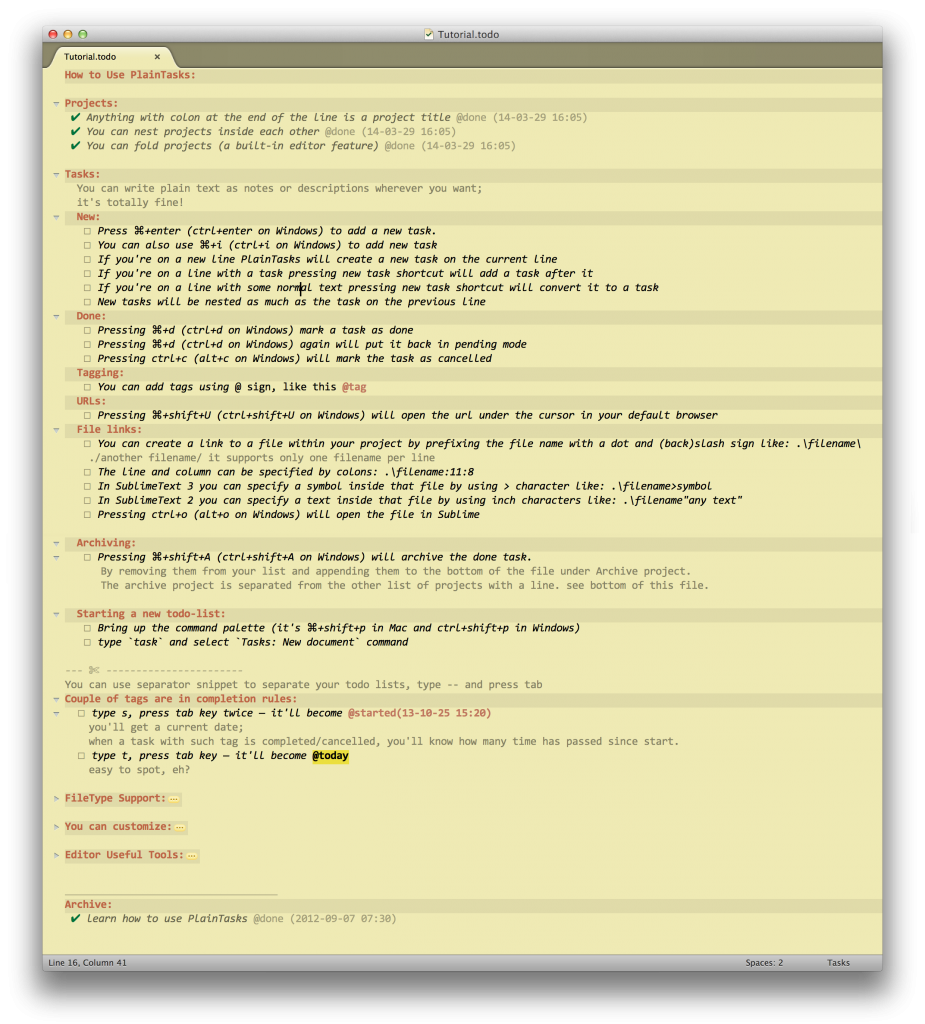
使用 sublime 管理 待办事项
在sublime-text中使用OmniMarkupPreviewer预览时出现404错误的解决办法
这是一个安装了 OmniMarkupPreviewer 插件后,又缺少了依赖(比如重装系统)后才会出现的问题。见这篇文章。
错误现象:
Error: 404 Not Found
Quick Fix 1: Remove Strikethrough Extension
Sublime Text > Preferences > Package Settings > OmniMarkupPreviewer > Settings - User
paste the following to remove the strikeout package.
{
"renderer_options-MarkdownRenderer": {
"extensions": ["tables", "fenced_code", "codehilite"]
}
}
RAID5的配置方法
RAID有 0 1 10 5 6 等级别,RAID0 的性能很强,但是万一有一块盘坏了,整个阵列就废了,肯定不能用。RAID1 的安全性最好,读取速度也不错,但浪费空间,四块盘只相当于两块盘的空间。
RAID5 是这么个原理:交替在各个盘上写数据,这么看类似于RAID0,但是每写n-1个盘的数据,剩下的那个盘写的就不是数据,而是校验数据(parity)。这样一来,如果有一块盘坏掉,那么就可以用剩下的盘上的数据来恢复数据。即便你临时无法找到另一块盘来替换坏盘,阵列也能进入降级模式,重要的数据也可以直接读取备份出来。
继续阅读
wordpress中如何用User Role Editor修改使用Meta Slider的权限
1、添加以下代码添加到functions.php
/**
* You can change this to a different capability by pasting the code below into
* your themes functions.php file.
*
* You can use the 'User Role Editor' plugin to add a custom capability to WordPress
* specifically for Meta Slider users.
*/
function metaslider_change_required_role($capability) {
return 'metaslider_use'; // this is the ID of a custom capability added using User Role Editor
}
add_filter('metaslider_capability', 'metaslider_change_required_role');
2、打开 用户 – User Role Editor
3、选择要修改权限用的角色
4、点击 Add Capability 添加 metaslider_use,然后钩选该属性
5、点击 Update – Yes
初级WordPress模板制作入门
一套完整的WordPress模板应至少具有如下文件:
style.css : CSS(样式表)文件
index.php : 主页模板
archive.php : Archive/Category模板
404.php : Not Found 错误页模板
comments.php : 留言/回复模板
footer.php : Footer模板
header.php : Header模板
sidebar.php : 侧栏模板
page.php : 内容页(Page)模板
single.php : 内容页(Post)模板
searchform.php : 搜索表单模板
search.php : 搜索结果模板
当然,具体到特定的某款模板,可能不止这些文件,但一般而言,这些文件是每套模板所必备的。
继续阅读